嗨害嗨~,日更两篇。
写了2个腾讯课堂送花的脚本。
在学校上网课给老师疯狂送花,
换同学的名字继续送。
开两个浏览器送。
送送送。
送。
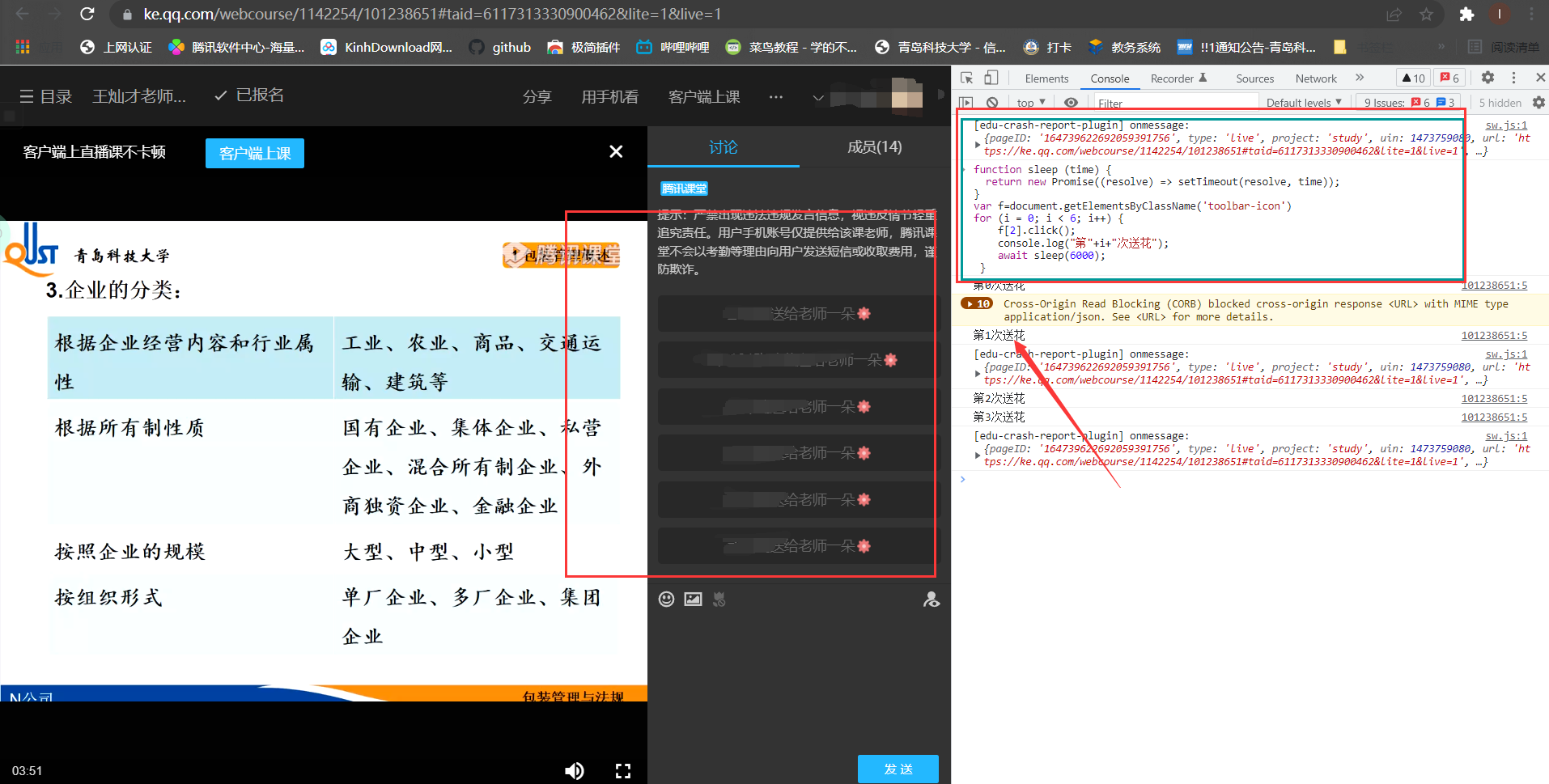
脚本1
//下面是送花脚本,其中i<5, 5是送花次数可以自己改。
function sleep (time) {
return new Promise((resolve) => setTimeout(resolve, time));
}
var f=document.getElementsByClassName('toolbar-icon')
for (i = 0; i < 5; i++) {
f[2].click();
console.log("第"+i+"次送花");
await sleep(6000);
}
脚本2
//第二个送花脚本
//启动代码
var f=document.getElementsByClassName('toolbar-icon')
function test(){
f[2].click();
console.log("成功送花");
}
sb=setInterval("test()","6000")
//停止代码
clearInterval(sb)食用方法
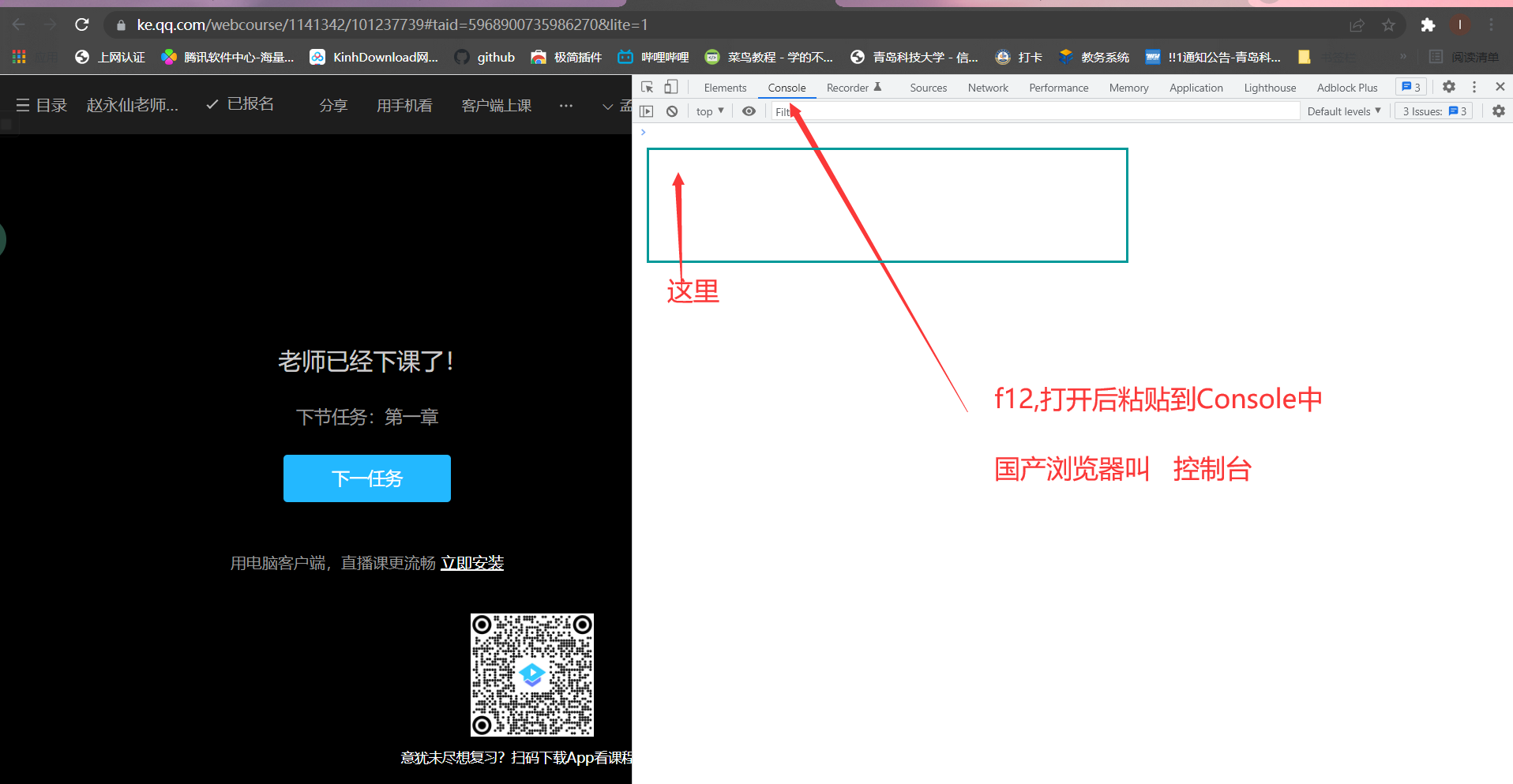
F12,打开开发者调试框,粘一个脚本到 Console(控制台)中就ok了。


第一个js中用到了await方法,如果你的浏览器比较老,将会不支持,不行就用第二个脚本吧。
腾讯课堂有送花限制,差不多5秒一次,
如果你足够聪明,可以装一个油猴脚本[计时器掌控者],有了变速齿轮的加成就可以秒送好多朵。